This is the post for the September 5, 2014 class meeting.
This is the post for the September 5, 2014 class meeting.
Today’s activity explores the multimodal texts that you interact with every day. The short-term goal is for you to familiarize yourself with identifying the modes of communication. The long-term goal is for you to be able to identify these modes in your own work and think about how you are using them in your Web Portal projects.
Odds and Ends
- Don’t forget that you can Hear Kristin Arola this afternoon. Kristin is one of the authors of our textbook, Writer/Designer.
- If you have not officially declared Professional Writing as your major or minor, please do so ASAP by contacting Kathryn V. Graham (kagraham@vt.edu), the English Department’s Advising Coordinator.
- If you have not sent me the URL to your blog, please do so. I think one of you is still missing from the class megablog. If you fail, you will be called out for the Failure to Follow Instructions Award.
- Also, please make sure that you have comments turned on so that your classmates and I can leave you feedback. You can choose settings that let you review the comments before they are public if you want by going to Settings > Discussion.
Important Dates
- Wednesday, September 10: Draft of P1: Web Portal due in class for Peer Review
- Monday, September 15: P1: Web Portal due
- Monday, September 22: P1: Web Portal deadline (end of grace period, no work accepted after 11:55 PM)
Multimodal Dig
Today we are going on a multimodal dig, a sort of personal scavenger hunt for multimodal texts.
-
Begin by digging through your backpack or bag to locate all the multimodal texts that you have with you. Think broadly and creatively. Look for texts, not devices. For example, your smartphone is a device, but Candy Crush Saga is a multimodal text on that device.
-
Go to your WordPress site and create a blog post that lists the multimodal texts you have with you. It doesn’t have to be an exhaustive list. Aim for at least 12 texts.
-
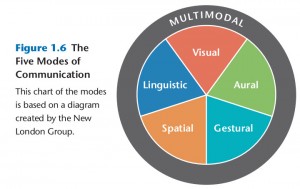
Once you have your list, label the items with the modes they include. You can use the first letters (e.g., L=Linguistic, V=Visual). See the image from Wednesday’s post or page 4 of Writer/Designer if you need a refresher.
-
If you can, take a photo of a particularly unusual multimodal text or of your entire collection and add it to your blog post.
- Add some reflection on the items you have listed, using the following questions to help you think about the patterns you see. You don’t have to answer every question. Just use them to get started.
- Which texts use all five modes of communication?
- What patterns do you see across the texts?
- Are they similar types of texts?
- Do they come from a similar time period or location or publication?
- Which two texts are the most different from each other?
- How are the modes used in those texts, and does that contribute to how different they are?
- Once everyone has posted, I will ask you to share your most unusual text with the class.
Homework
Continue working on your site. Think about the ways you can include multiple modes of communication in your project. We will talk about the About page and the Site Information page on Monday. You will have time to work in class most of next week. Be prepared to share your work with me during one of the sessions (Monday and/or Friday). Wednesday, you’ll share your draft site with two other students in class.